制作一个网站的流程通常分为以下几个步骤,每一步都需要不同的技术和工具支持:
1. 确定需求和目标
目标:明确网站的用途和目标用户群体。
任务:
- 需求调研:与客户或团队讨论功能需求(如展示产品、在线交易等)。
- 确定目标:设定具体目标(如提高销售量、提升品牌曝光等)。
- 分析竞争对手:了解市场上类似网站的优缺点。
2. 策划与设计
目标:规划网站结构、用户体验和视觉风格。
任务:- 信息架构设计:列出网站的主要模块和功能(如首页、关于我们、产品页、联系页面)。
- 线框图(Wireframe):绘制页面布局草图,定义元素的位置。
- 原型设计:使用工具(如Figma、Adobe XD)制作交互原型,模拟用户体验。
- 视觉设计:确定网站的配色方案、字体和图标风格,制作UI设计图。
3. 技术开发
目标:实现网站功能并保证性能稳定。
任务:- 前端开发:使用HTML、CSS、JavaScript等技术实现页面的视觉效果和交互功能。
- 后端开发:搭建服务器、数据库和业务逻辑(使用技术如Node.js、.NET、PHP等)。
- 数据库设计:根据需求选择数据库(如MySQL、MongoDB),并设计数据结构。
- 集成:将前后端代码和数据库整合,实现完整功能。
4. 测试与优化
目标:确保网站在各种设备和浏览器上正常运行,优化用户体验。
任务:- 功能测试:验证所有功能模块是否工作正常(如表单提交、购物车)。
- 性能测试:检查网站加载速度和性能,优化慢速页面。
- 响应式测试:确保网站在桌面端、移动端和平板设备上显示效果良好。
- 浏览器兼容性:测试主流浏览器(如Chrome、Safari、Edge)的兼容性。
5. 部署上线
目标:让网站对外可访问。
任务:- 选择托管服务:选择适合的服务器(如AWS、Azure、阿里云)和域名。
- 部署代码:将网站代码部署到服务器上,配置环境和安全措施。
- 配置SSL证书:启用HTTPS协议,提升安全性和搜索排名。
- 测试上线:上线后进行最终测试,确保一切运行正常。
6. 运营与维护
目标:保持网站的正常运行,并不断优化。
任务:- 定期更新内容:发布博客、新闻或产品更新。
- 数据监控:使用Google Analytics等工具分析用户行为和网站性能。
- 安全维护:定期备份数据,更新软件和插件,防止漏洞攻击。
- 优化与升级:根据用户反馈和市场需求优化功能。
时间线参考:
- 需求分析和策划:1-2周
- 设计阶段:2-4周
- 开发阶段:4-8周(视功能复杂度而定)
- 测试与优化:1-2周
- 部署上线:1周
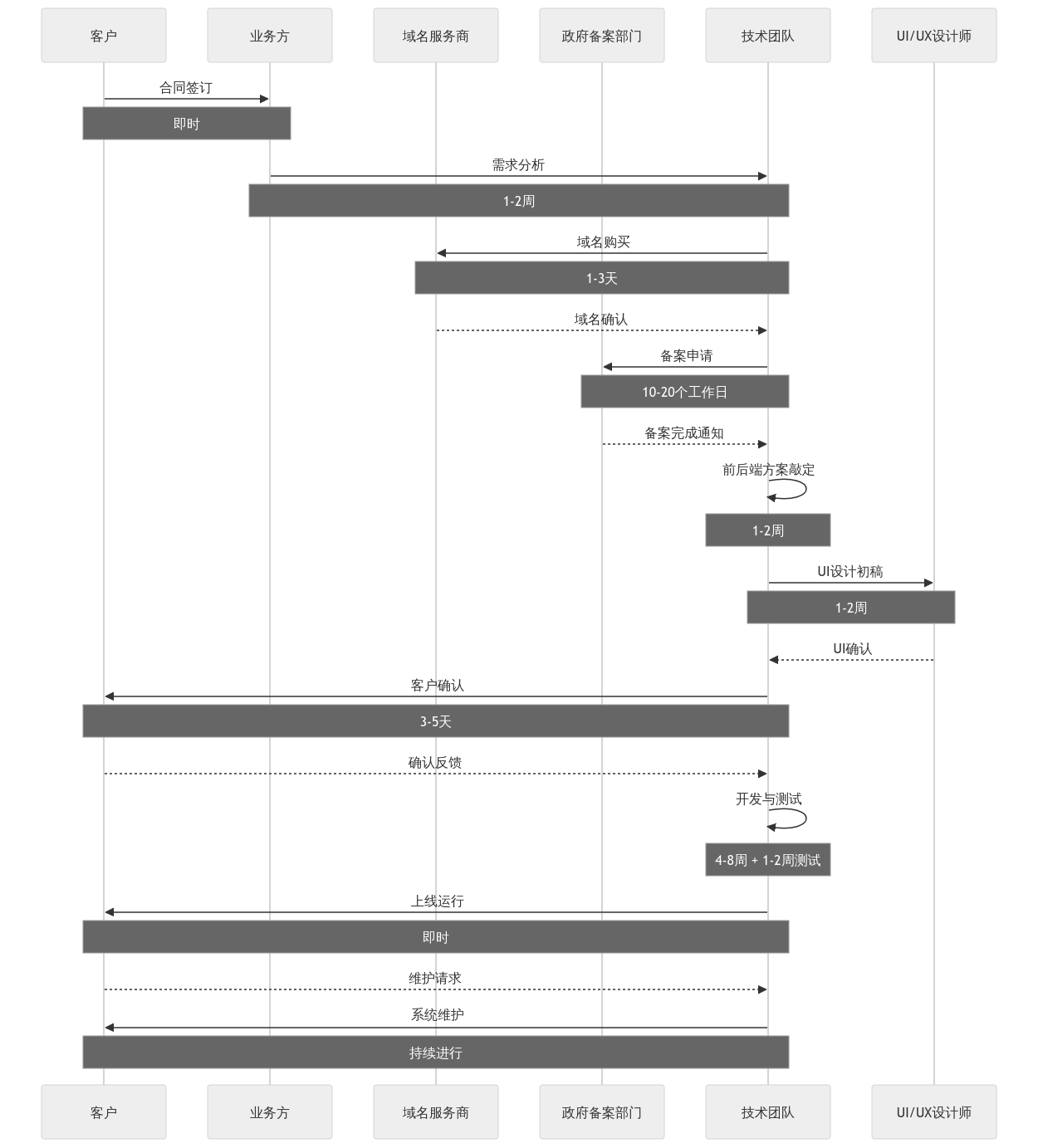
整个过程可以灵活调整,以满足客户需求和时间要求。下图是一个做网站的时序图,大家可以参考: